2.8 Planet Cute Images
| (require 2htdp/planetcute) | package: htdp-lib |
The 2htdp/planetcute library contains the Planet Cute art by Daniel Cook (Lostgarden.com).
The images are designed to be overlaid with each other to build scenes for use in games. Here is an example image taken from the Planet Cute website.
; stack : non-empty-list-of-images -> image ; stacks 'imgs' on each other, separated by 40 pixels (define (stack imgs) (cond [(empty? (rest imgs)) (first imgs)] [else (overlay/xy (first imgs) 0 40 (stack (rest imgs)))]))
> (beside/align "bottom" (stack (list wall-block-tall stone-block)) (stack (list character-cat-girl stone-block stone-block stone-block stone-block)) water-block (stack (list grass-block dirt-block)) (stack (list grass-block dirt-block dirt-block)))
The Planet Cute images also include some shadows that can improve the look of your game; see the Shadows section for an overview of how to use them.
2.8.1 Characters
value

value

value

value

value


value

2.8.2 Blocks
value

value

value

value

value

value

value

value

value

value

2.8.3 Items
value


value



value





value



value

2.8.4 Ramps

value

value


2.8.5 Buildings
value

value


value

value

value

value

value

value


value

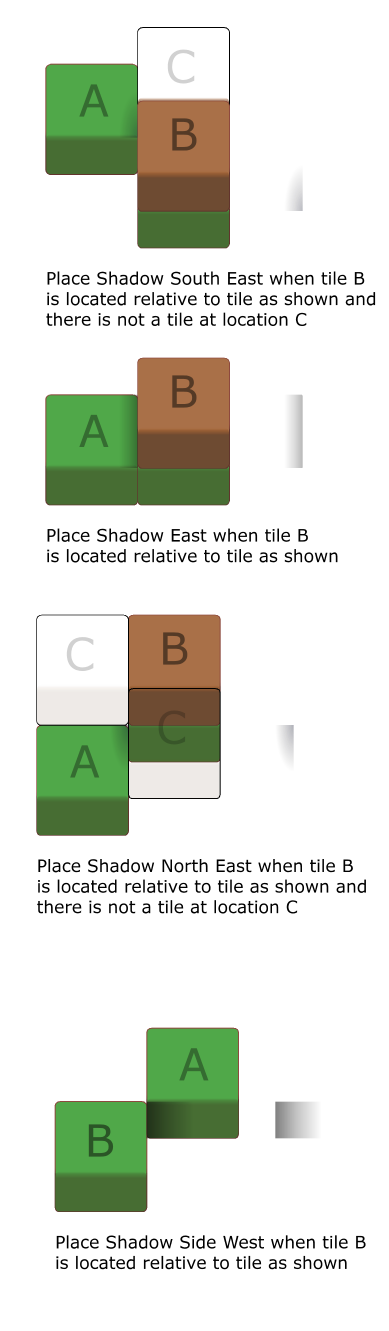
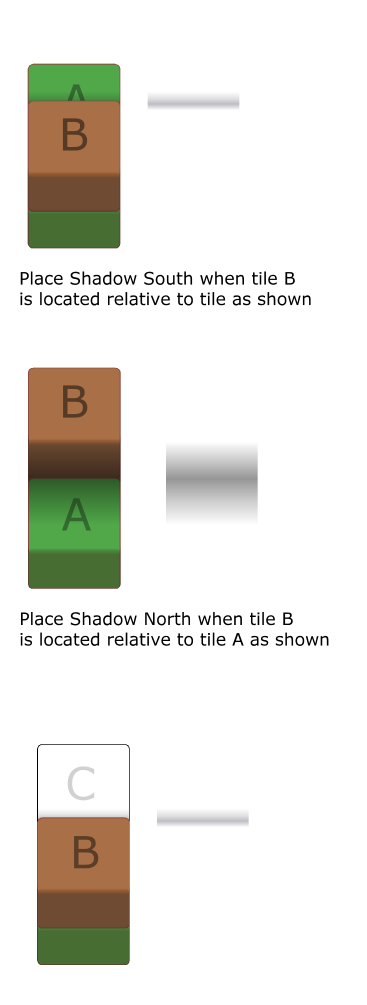
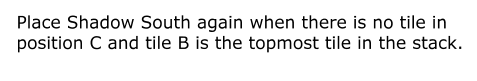
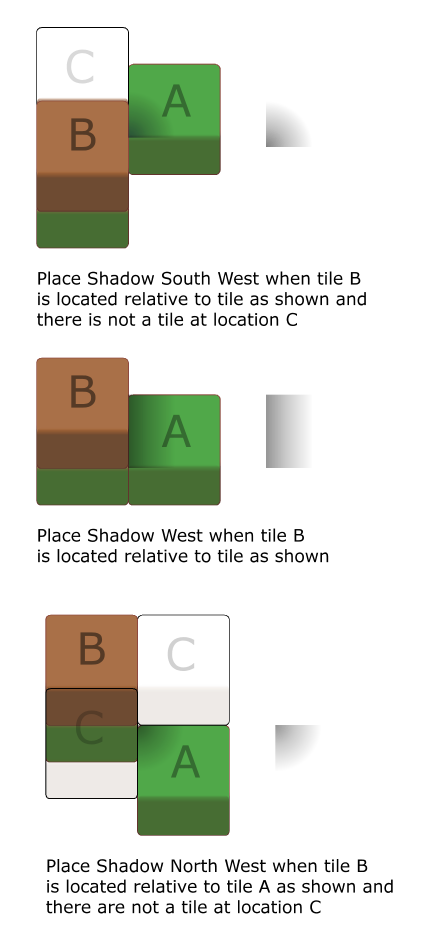
2.8.6 Shadows
The shadow images are intended to be overlaid on the other blocks when they appear in certain configurations, as detailed here.




value

value

value

value

value

value

value

value

value